Cloudinary MO でもっと手軽に画像最適化を導入できるように!
はじめに Cloudinary とは
Cloudinaryとは画像や動画、他あらゆるアセットを保管・一元管理でき、変換や最適化を即座に行え、CDNで高速配信できるサービスです。
最適化やCDN配信はページ速度を上げてユーザ体験を向上させるだけでなく、SEOとしても重要な要素ですね。

そのキーとなる機能が、独自のアルゴリズムを使用して最適なフォーマットや品質を自動選択する、画像・動画の最適化といえます。
例えば、フォーマットの最適化パラメータ f_auto を使えば、ブラウザごとにサポートされている最適な圧縮フォーマットが自動的に選択され、視覚的な品質を落とさずに大幅に軽くすることができます。
今年新たにリリースされた Media Optimizer は、名前の通り「メディアの最適化」にフォーカスしており、Cloudinary の多様な機能のうち最適化やリサイズといった基本的な変換とCDN配信を提供します。
Media Optimizer (MO)
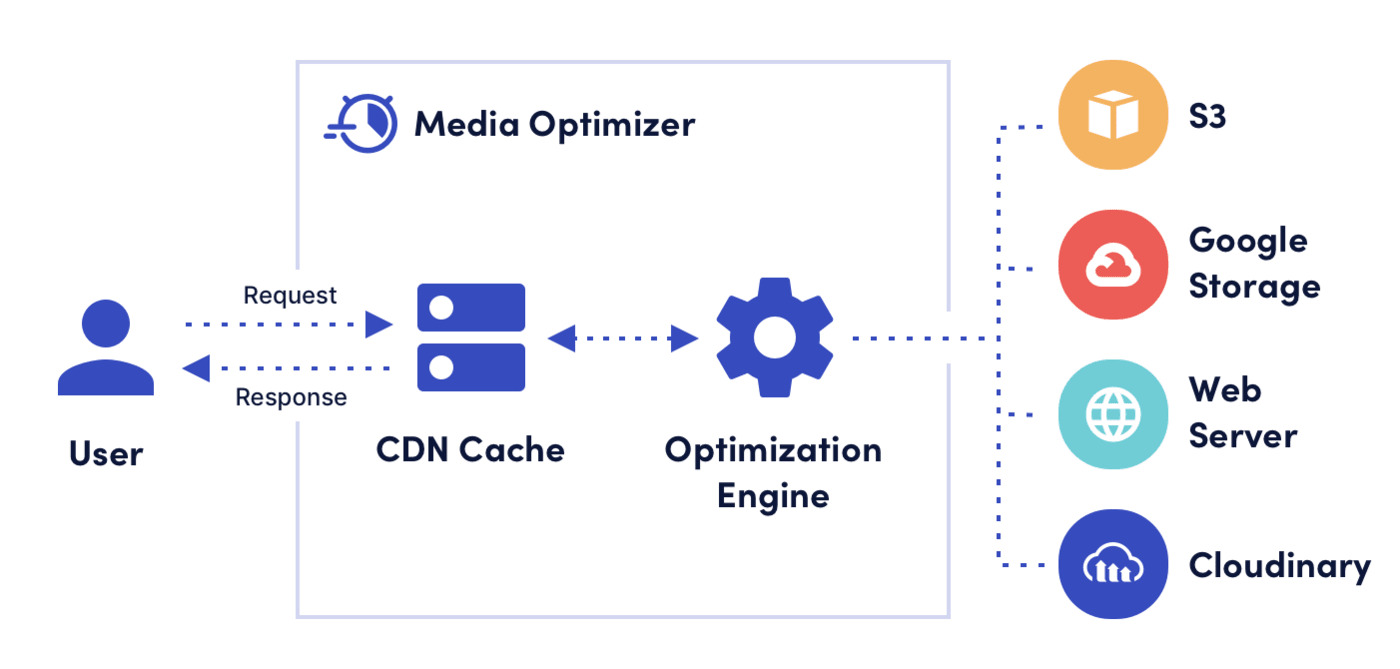
Media Optimizer では、従来の Cloudinary と同様、どんなオリジンサーバとも連携し、即座に変換を適用し、CDNから配信することができます。
次の図のように、初めてメディアがリクエストされた場合には、CDNにまだキャッシュがないため、MO はオリジンまで取りに行き、即座に変換を適用してから、返却します。2回目以降の場合は、既に変換が生成されキャッシュされているため、リクエストは最寄りのCDNに到達するだけですぐにメディアを返却できます。
MO のセットアップにオリジンサーバへの変更は一切加えません。

本家 Cloudinary との違い
従来の Cloudinary は古いものとなったわけではなく、これまで通りすべての機能が使える別のサービスであるため、本ブログでは「本家 Cloudinary」と呼ぶことにします。(公式ウェブサイトでは本家を「Programmable Media」というプロダクトとして表記しているようです。)
本家の Cloudinary との違いであり、MO の主な特徴は以下の通りです。
- 様々なオリジンソースからメディアを取り込むことができ、Cloudinary上には保管しない
- 本家の Cloudinary とは別のアカウントで、異なるコンソールを使用する
- URLのプレフィックスごとに適用する変換を設定でき、変換パラメータの指定は不要
本家の機能では、オリジンソースからメディアをアップロードまたは同期して一度取り込んだら、以降はCloudinary上のメディアをマスターとして利用します。オリジンソースから取り込むものの、Cloudinary上では保管しない点は、本家の「Fetch」の機能に似ています。
ただし、MOでは一切アセットが保管されないため、 Media Library は全く使用しません。すなわち、タグ付けやウィジェット、モデレーションといった機能も付属しません。
MO のコンソールには専用の設定ページがありますが、従来のような Media Library や アドオンのページ、モデレーションやコレクション等へのメニューはありません。
Cloudinary MO アカウントのコンソール
本家 Cloudinary アカウントのコンソール
*契約がサブアカウントに対応している場合、MOはサブアカウントの1つとすることができ、同じ認証を使って右上のメニューから簡単に切り替えられます。
また、MOではサポートされる変換も限られており、リサイズや最適化にフォーカスしています。例えばウォーターマークの付与やエフェクトの多くは対象外です。
このようにMOではオリジンソースやパスで設定を定義するため、個々のアセットを意識する必要がなく、一括で最適化が可能です。
Cloudinaryの最適化や最低限の変換機能、そしてCDN配信のみ使いたい場合、オリジンからアセットが保管されることを考えずに済み、設定もシンプルなので、MOならより簡単に画像や動画の最適化を導入することができます。
サポートされる変換
現時点(2021年7月)でサポートされている変換の一覧は以下の通りです。(最新:ドキュメント)
リサイズ
- c (crop):アセットのリサイズまたは切り抜き方法を指定
- w (width):横サイズ(pxまたは割合)
- h (height):縦サイズ(pxまたは割合)
- ar (aspect ratio):アスペクト比(比率または割合)
圧縮・最適化
- f (format):アセットのフォーマットを指定、または
f_autoで自動選択 - q (quality):アセットの圧縮レベルを指定、または
q_autoで自動選択 - dpr:画像や動画のDPRを指定、または
dpr_autoで自動選択 - fl_progressive: プログレッシブ形式の画像を生成
- vc (video codec):動画コーデックを指定、または
vc_autoで自動選択 - ac (audio codec):音声コーデック
- br (bitrate):動画のビットレート
- fps:動画のフレームレート
その他
- g (gravity):切り抜いた場合に焦点を当てる位置を指定、または
g_autoで自動選択(動画ではg_autoは非対応) - x,y:切り抜いた場合にXY座標での開始位置(pxまたは割合)
- z (zoom):
c_cropやc_thumbで顔やオブジェクトを切り抜く際のズーム(割合) - b (background):背景(
b_autoは非対応) - cs (color space):色空間(
cs_cmykは非対応) - d (default):画像が取得できない場合に使用するデフォルト画像
- e (effect)
e_loop:動画やGIF画像をループさせるe_sharpen:画像や動画をシャープにさせる
- if:条件に該当する場合のみ変換を適用させる
- t (named transformation):事前定義した変換の組み合わせ
- $:ユーザ定義の変数
◆ リサイズや圧縮に関して:こちらのブログ参照
URL の形式
MOにおける配信URLは、下記のように構成されています。
https://[MOのクラウド名].mo.cloudinary.net/[Path Prefix]/[アセットのパス]
パスプレフィックスごとに変換セットとソースのオリジンを設定するので、例えば横幅200pxで画像をリサイズする場合、MOではパスプレフィックス(この場合「cm」)で設定を定義し、URLは次のように本家よりシンプルになります。
# 本家Cloudinaryの配信URL https://res.cloudinary.com/CLOUD-NAME/image/upload/f_auto,c_scale,w_200/v1/ito-test/Reichstag.jpg # MOの配信URL https://MO-CLOUD-NAME.mo.cloudinary.net/cm/ito-test/Reichstag.jpg
◆ 従来のCloudinaryの配信URLについて:こちらのブログ参照
もちろんカスタムドメイン設定することも可能です。また、必要であればURL内で変換パラメータを明示的に指定して追加の変換を適用することも可能です。
MO を使ってみた
MOでは大きく以下の3つを設定します。
- Media Source:ソースとなるオリジン
- Delivery Profile:どのプレフィックスに、どのソースを割り当て、どの変換セットを適用させるか
- Transformation:変換セットを定義
設定には他に Mapping Function というものがありますが、こちらはURLで変換を明示的に追加したりカスタム変換パラメータを付与したりする場合のみ使うため、基本的にデフォルトの「Media Optimizer」を選択しておけば構いません。
今回は、オリジンとして Cloudinary, S3, Webアドレスでそれぞれ試してみます。
Cloudinary
まずはデフォルトの設定を使って、別の(MOではない)Cloudinaryアカウント内にある「ito-test/bike.jpg」というパブリックIDの画像で試してみます。
Configuration > Media Sources を開き、「Add new」をクリックして新しいメディアソースを作成します。 Type に「Cloudinary」を選択し、ソースのクラウド名を指定します。
次に、Delivery Profiles から「Media Optimizer」(デフォルトで作成されている Path Prefix 指定のないもの)を編集し、作成したメディアソースを選択します。他の設定はデフォルトのままで、Base Transformation には「auto_format_auto_quality」(デフォルトで作成されているf_auto,q_auto)が選択されています。
「Enable Delivery Profile」をチェックして有効化したら、「MOのURL」+「パブリックID」のURLにアクセスしてみます。
https://[MO-CLOUD-NAME].mo.cloudinary.net/ito-test/bike.jpg
オリジナルで 362 KB のJPEG画像が、同じ縦横サイズで見映えの質が落ちることなく AVIF画像に変換されて 114 KB までサイズダウンしました。
なお、AVIFとはJPEGやWebPよりさらに圧縮率の高い最新のフォーマットで、現時点ではChromeのみでサポートされ、FirefoxやSafariではサポートされていません。ここではChromeを使用したため、最も圧縮効率の高いAVIFが自動選択されました。
S3バケット
次に、S3バケット内にある「s3://BUCKET-NAME/trip/hb1.jpg」というパスの画像に、別の変換を適用してみます。
アクセスキーの準備
S3バケットをソースとするにはアクセスキーが必要なため、まずはAWS上でIAMユーザのアクセスキーをダウンロードします。(パブリックURLでアクセス可能な場合には、次の「Webアドレス」の方法でも可能)
今回は専用のIAMユーザを作成し、次のようなポリシーをIAMユーザにアタッチしました。
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"s3:GetObject",
"s3:ListBucket"
],
"Resource": [
"arn:aws:s3:::BUCKET-NAME",
"arn:aws:s3:::BUCKET-NAME/*"
]
}
]
}
ユーザの「認証情報」タブの「アクセスキーの作成」よりキーを取得します。
Media Source の作成
MOに戻り、Configuration > Media Sources > Add new より新規作成で次のように設定します。
- Type:「AWS S3」を選択
- Bucket Name:バケット名を入力
- Bucket Folder(任意):S3プレフィックス;今回は指定なし
- Access Key:先ほど作成したアクセスキーのアクセスキーIDを貼り付け
- Secret Key:先ほど作成したアクセスキーのシークレットキーを貼り付け
変換の作成
今回は別の変換を適用したいので、Transformations > Add new より新しい変換を作成します。
「f_auto q_auto 400x400」という名前で作成しました。上図の設定の場合、f_auto,q_auto:good,c_fill,w_400,h_400,g_autoとなります。(上記オプション以外のパラメータを指定したい場合は、Add Newの矢印キーより、サポートされている変換パラメータを使って自由に記述指定することもできます。)
Delivery Profile の作成
Configuration > Delivery Profiles > Add new より新規作成で、任意のPath Prefixを入力し、作成したメディアソース、変換を選択します。作成されたらプロファイルがEnabledであることを確認します。
確認
「MOのURL」+「Path Prefix」+「S3のパス」のURLにアクセスしてみると、400x400に変換された画像を表示させることができました。以下では比較のためS3バケットからダウンロードしたオリジナルの画像と並べています。
https://[MO-CLOUD-NAME].mo.cloudinary.net/img/trip/hb1.jpg
ここでは横長の写真を正方形に切り落とすオプションとして g_auto が使用されているため、Cloudinaryにより画像内で最も重要な部分が自動判定されており、写真の中央ではなく右側に寄せて切り取られていることが分かります。
Webアドレス
今度は、こちらのブログに使われている写真を拝借して、再び f_auto,q_auto を試してみます。
ブログ内の画像のアドレスは、次のようになっていました。
https://dev.classmethod.jp/wp-content/uploads/2021/07/IMG_1342.jpeg
Media Source の作成
新規メディアソースを作成します。URI Baseには画像アドレスのドメインを、さらに Advanced > URI Template で共通と思われるプレフィックス「wp-content/uploads/」を追記しておきます。これで、MOのURLで指定するソースのパスは「2021/07/IMG_1342.jpeg」ということになります。
Delivery Profile の設定変更
先ほど使った「Media Optimizer」を再び使います。Delivery Profile のソースは複数選択できるので、作成したメディアソースを追加します。
確認
ブログの内容を抜粋・簡略化したHTMLファイルを用意してみました。
<h2>向かう</h2> <p>駐車場から歩いて、スタジアムが見えてきました。</p> <p>試合がある日は人が多いですが、平日のお昼なのでほとんど人がいません。</p> <p> <img src="https://dev.classmethod.jp/wp-content/uploads/2021/07/IMG_1342.jpeg" alt="" width="640" height="480" /> </p> <p>こちらはスタジアムに併設されたガンバ大阪のクラブハウスです。</p> <p> <img src="https://cdn-ssl-devio-img.classmethod.jp/wp-content/uploads/2021/07/IMG_1344.jpeg" alt="" width="640" height="480" /> </p>
このファイルを複製し、次の通り画像URLを差し替えます。
- 置換対象:
https://cdn-ssl-devio-img.classmethod.jp/wp-content/uploads/ - 置換後:
https://MO-CLOUD-NAME.mo.cloudinary.net/
この2つを開いて比較した結果がこちら。今回は Firefox を使ってみましたが、どちらもWebP に変換され、半分近くサイズダウンしてます。
まとめ
オリジンサーバには一切の変更を加えることなく、簡単な設定を行い、画像URLの一部を一括で差し替えるだけで、画像最適化を簡単に導入できることが分かりました!
今回は画像のみで検証していますが、動画でももちろん同様のことが可能です。
クラスメソッドはCloudinaryのパートナーとして導入のお手伝いをさせていただいています。お気軽にこちらからお問い合わせください。こちらから無料でもサインアップいただけます。